先阅读微信官方文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
发现点击区域的CSS编辑有很大限制,而且没法调用外部的CSS,宽高等设置比较难搞。
干脆就把这个区域做成透明遮罩,放在开发好的布局上面。
避免样式问题,但是宽高还是要慢慢调。
先把透明遮罩背景颜色调出来,然后调整宽高,最好看看手机上的效果(微信开发工具的效果不等于手机上的效果)。
.elm .box .coupon{
width: 3.05rem;
height: 2.05rem;
border-radius: 0.15rem;
float: left;
background-color: #f4f9ff;
margin-left: 0.25rem;
margin-top: 0.3rem;
position: relative;
}
.elm .box .coupon .xcx_button{
width: 3.05rem;
height: 2.05rem;
position: absolute;
left: 0rem;
top: 0rem;
z-index: 1;
background-color: #0000cc;
}
.elm .box .coupon .xcx_button wx-open-launch-weapp{
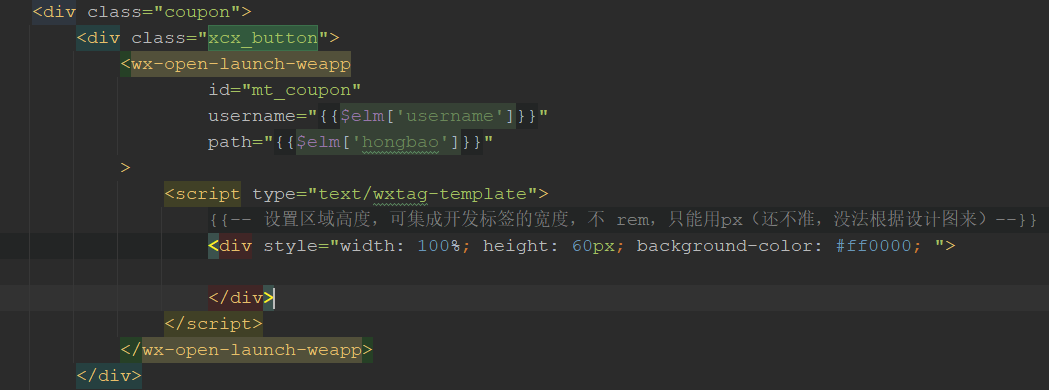
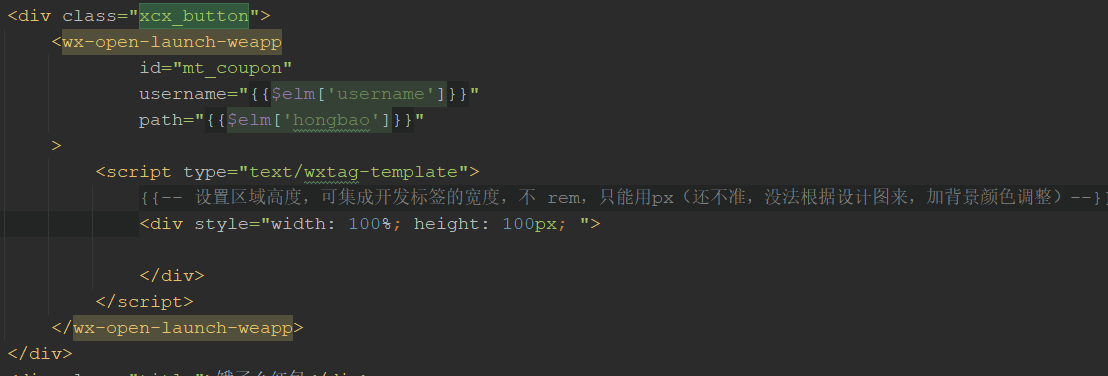
/*{{-- 按钮小程序区域宽度这里控制,高度要去里面 div 设置 --}}*/
width: 3.05rem;
}
最后调整 height:100px;才刚好

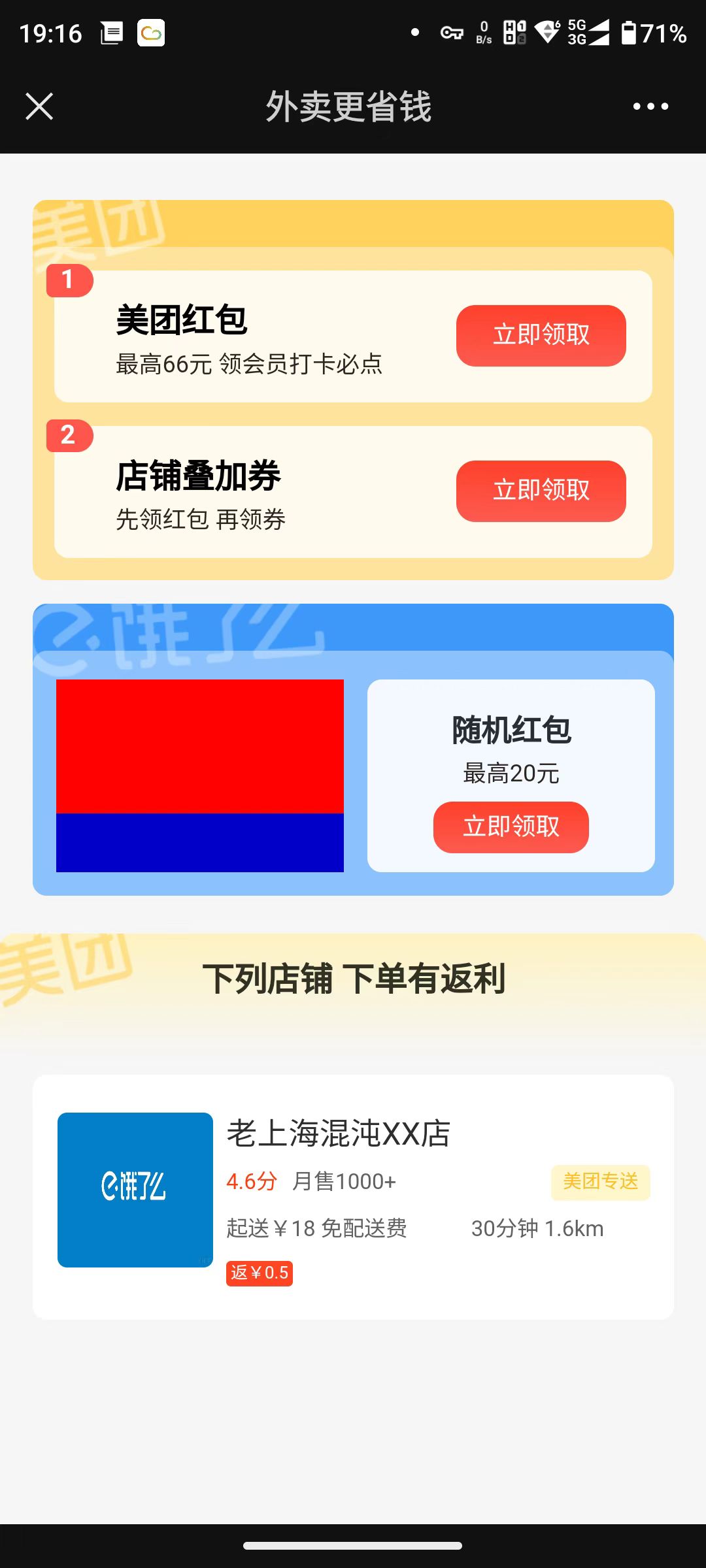
调试效果:

成品效果:
