字体都是要收费授权的,大部分小程序都不会自定义字体。可是总能碰到怎么豪横的需求,要指定字体!
有时候要使用免费字体图标。
使用字体前提条件:
1、字体如果小于2M,将字体转换成base64的face-font,复制到wxss里面就可以使用。不适合中文字体!
2、中文字体都比较大,只能网络加载。提供字体的网络服务器必须满足以下条件:
1)文件地址需为下载类型,浏览器打开这个URL后,能自动下载。
2)体文件返回的 contet-type 参考 font,格式不正确时会解析失败。
3)链接必须是同源下的,或开启了cors支持,小程序的域名是servicewechat.com。
4)字体链接必须是https(ios不支持http)
自建WEB-nginx提供网络字体:
1、需要设置跨域处理,否则安卓机的微信小程序不会生效!
//nginx 配置,亲测可用
location ~* \.(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
} 2、提供 ssl 链接。
阿里云 OSS 提供网络字体服务配置(个人亲自摸索有效):
1、新建一个 bucket,因为这个 bucket 需要设置跨域问题。
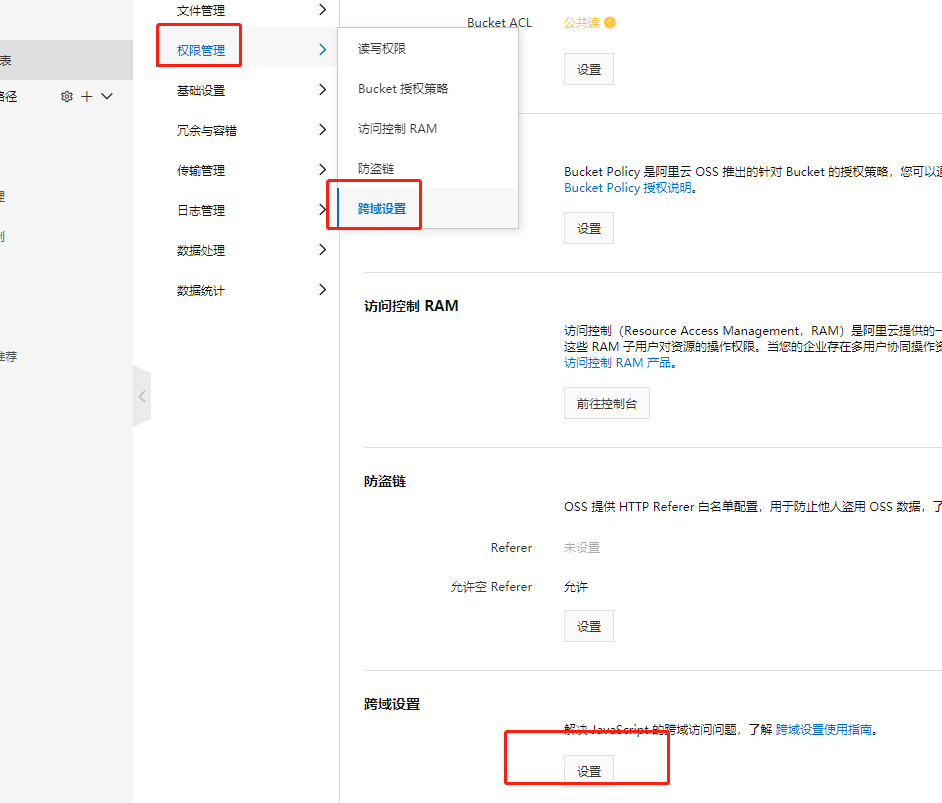
2、跨域设置:选择 bucket -> 权限管理 -> 跨域设置 -> 设置

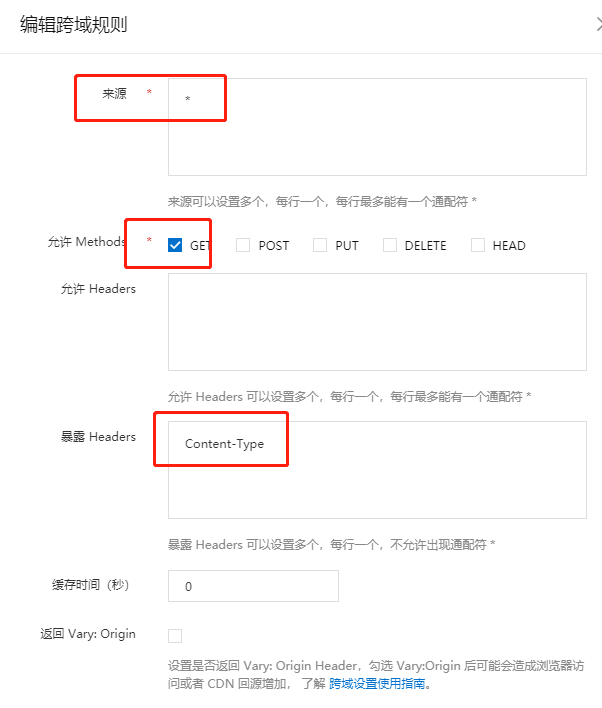
3、创建/编辑跨域规则:
1)来源设置:*(星号,别只设置 servicewechat.com 坑货)。
2)允许 Methods: Get 即可
3)暴露 Headers: Content-Type

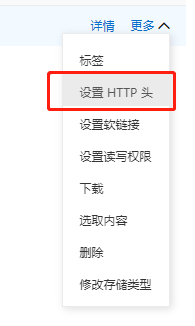
4、设置字体文件 http 头:
1)Content-Type : font/ttf (不同字体,内容不一样哈,参考:https://www.iana.org/assignments/media-types/media-types.xhtml#font)

然后就可以正常使用阿里云OSS提供的网络字体了!
uniapp 如何使用字体
参考文档:
https://juejin.im/post/5cd0402bf265da038932a88e
https://uniapp.dcloud.io/api/ui/font?id=loadfontface
微信小程序使用字体文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html
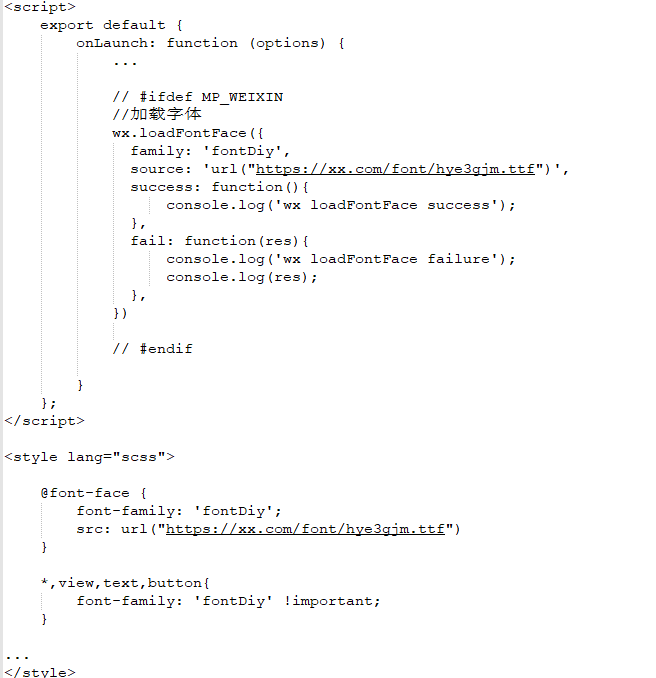
以下是个人代码直接嵌入微信小程序代码:
App.vue

注意:
1、中文字体都比较大,动不动就4M,下载需要时间。第一次打开小程序的时候可能会出现字消失,或字体由系统字体变成指定字体。都是网络原因!