一、微信内(基于微信内部操作)
1、微信公众号H5跳转到小程序
如何使用
绑定域名:登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
引入 JS 文件:在需要调用 JS 接口的页面引入如下 JS 文件:http://res.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
通过 config 接口注入权限验证配置并申请所需开放标签
与使用 JS-SDK 配置方式相同,所有需要使用开放标签的页面必须先注入配置信息,并通过openTagList字段申请所需要的开放标签,否则将无法使用(同一个 url 仅需调用一次)。开放标签的申请和 JS 接口的申请相互独立,因此是可以同时申请的。
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的 JS 接口列表
openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});4. 通过 ready 接口处理成功验证
5. 使用开发标签:跳转小程序:wx-open-launch-weapp
6、使用小程序原始id,即小程序对应的以 gh_开头的id,不是小程序 APPID;
缺点:
1、跳转布局和样式比较难调,无法使用外部CSS。
2、只能已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
3、跳转的时候会弹出提示框。

文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
2、微信小程序 webview 方式打开本小程序页面
必备条件
1、web-view 网页中微信JSSDK,最低版本 1.3.2 及以上;
支持以下接口
接口名 说明 JSDK最低版本
wx.miniProgram.navigateTo 保留当前页面,跳转到应用内的某个页面 1.6.4
wx.miniProgram.navigateBack 关闭当前页面,返回上一页面或多级页面 1.6.4
wx.miniProgram.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 1.6.5
wx.miniProgram.reLaunch 关闭所有页面,打开到应用内的某个页面 1.6.5
wx.miniProgram.redirectTo 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。 1.6.5
wx.miniProgram.postMessage 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件 1.7.1
wx.miniProgram.getEnv 获取当前环境 1.7.1
缺点
不可跳转到外部其他微信小程序
文档
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
3、长按识别小程序二维码或小程序码
文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/qr-code.html
二、微信内和非微信内
1、URL Scheme(weixin://dl/business/?t= TICKET)(场景值为 1065)
优点
在浏览器、微信内可以直接打开。
缺点
1、30天有效,且只能被一个人点击使用
2、上限:每天生成 URL Scheme 和 URL Link 总数量上限为50万
3、只能生成已发布的小程序的 URL Scheme
4、通过 URL Scheme 跳转到微信时,可能会触发系统弹框询问,若用户选择不跳转,则无法打开小程序。请开发者妥善处理用户选择不跳转的场景
5、部分浏览器会限制打开网页直接跳转,可参考示例网页设置跳转按钮。
6、浏览器打开:会弹出打开微信的提示。

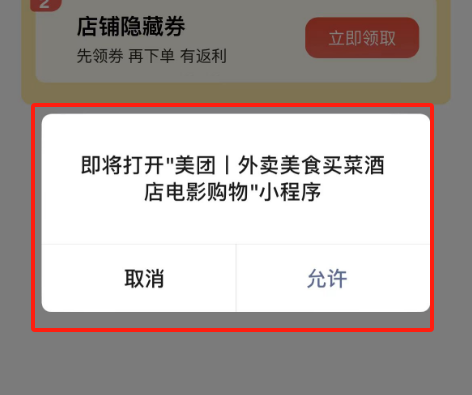
7、微信内打开:会弹出提示框:

文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
2、URL Link(https://wxaurl.cn/TICKET 或 https://wxmpurl.cn/TICKET)(场景值为 1194)
优点
在手机短信、浏览器、微信内可以直接打开。
注意
1、30天有效,且只能被一个人点击使用
2、每天生成 URL Scheme 和 URL Link 总数量上限为50万;
3、只能生成已发布的小程序的 URL Link。
4、在微信内或者安卓手机打开 URL Link 时,默认会先跳转官方 H5 中间页,如果需要定制 H5 内容,可以使用云开发静态网站。
5、浏览器内打开:会弹出打开微信的提示。

6、微信内打开:会弹提示框

文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-link.html
URL Scheme 与 URL Link 比对
3、Short Link(#小程序://小程序示例/示例页面/9pZvnVw3KMCQpVp)
调用上限
Link 将根据是否为到期有效与失效时间参数,分为**短期有效ShortLink ** 与 **永久有效ShortLink **:
单个小程序每日生成 ShortLink 上限为100万个(包含短期有效 ShortLink 与长期有效 ShortLink )
单个小程序总共可生成永久有效 ShortLink 上限为10万个,请谨慎调用。
短期有效ShortLink 有效时间为30天,单个小程序生成短期有效ShortLink 不设上限。
目前只开放给电商类目小程序,具体包含以下一级类目:电商平台、商家自营、跨境电商。
文档
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/shortlink.html