web push 都知道 google gcm 服务,研究的差不多了,突然发现:
https://developers.google.com/cloud-messaging/?hl=zh_CN


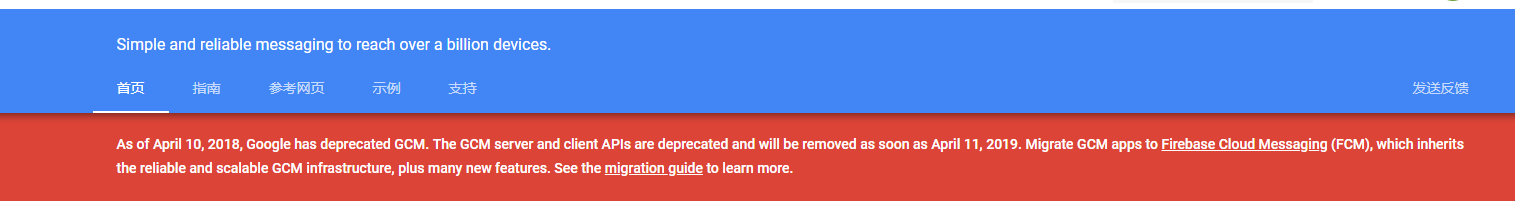
[截至2018年4月10日,谷歌已经弃用GCM。GCM服务器和客户机api已被弃用,最早将于2019年4月11日删除。将GCM应用程序迁移到Firebase云消息传递(FCM), FCM继承了可靠的和可伸缩的GCM基础设施,以及许多新特性。参见迁移指南了解更多信息。]
艹大爷的,白折腾半天了。庆幸的是没等上线才看到这个,要不然又是无数个通宵了!
【从零开始】
一、先了解下什么是FCM:
https://firebase.google.com/docs/cloud-messaging/concept-options
哪些浏览器支持 FCM web push 呢:
https://caniuse.com/#feat=push-api
二、安装 Firebase JSDK
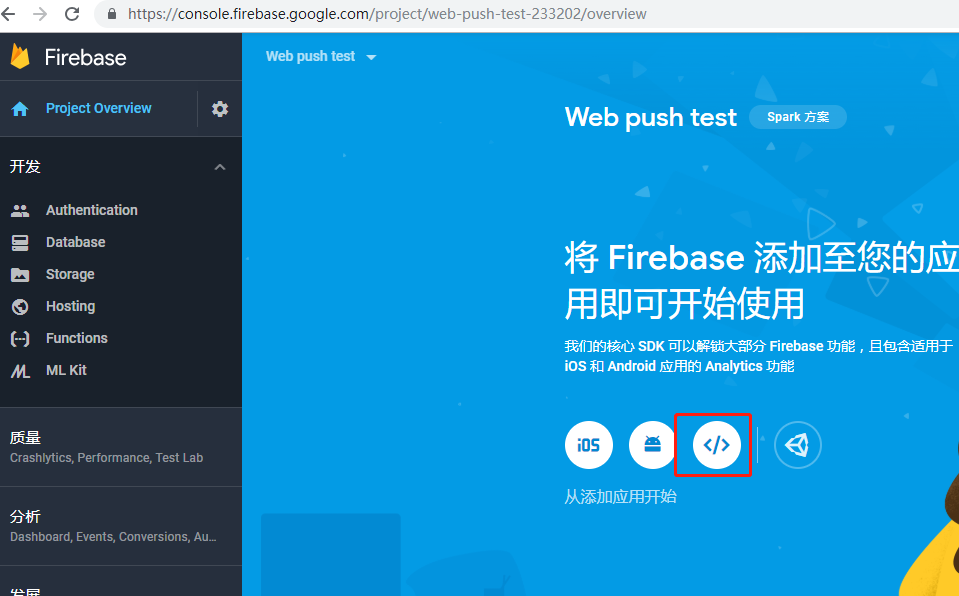
1、先注册账户,并且添加一个项目:https://console.firebase.google.com/
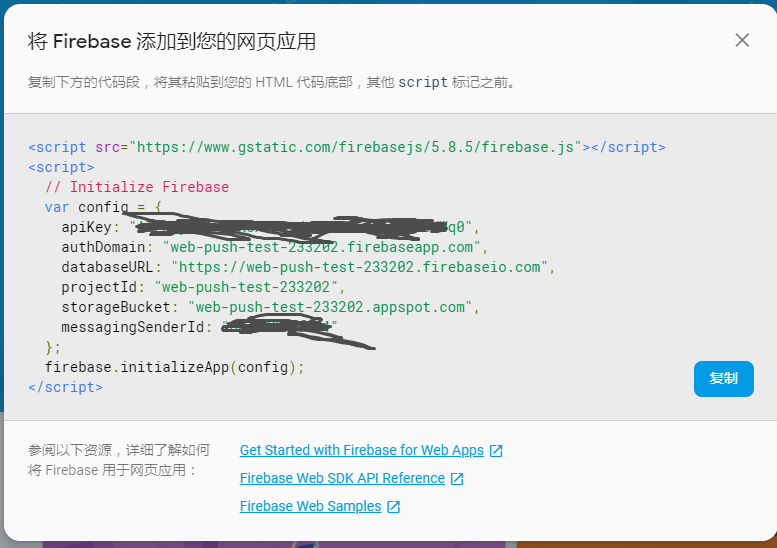
2、安装 firebase 的JSDK,这是使用 firebase 的基础。将代码添加到你的网页:


点击这里能看到代码


复制到你网页即可
3、我们要用的是 Firebase 云消息传递,所以只需引入:
使用的时候:firebase.messaging()
const messaging = firebase.messaging();
参考文档:https://firebase.google.com/docs/web/setup
三、获取用户的授权 Token
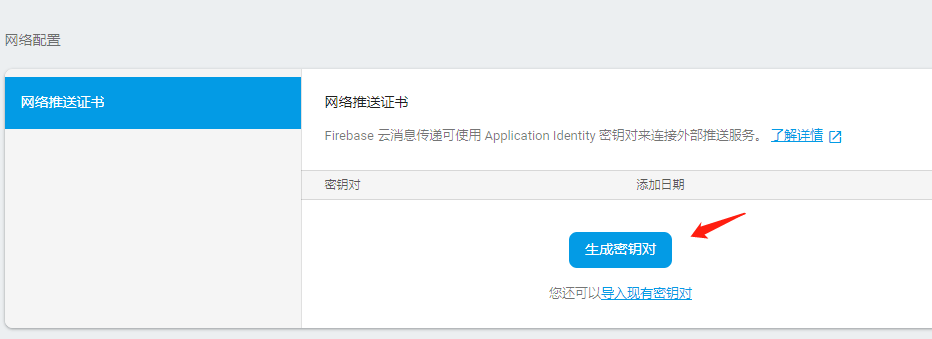
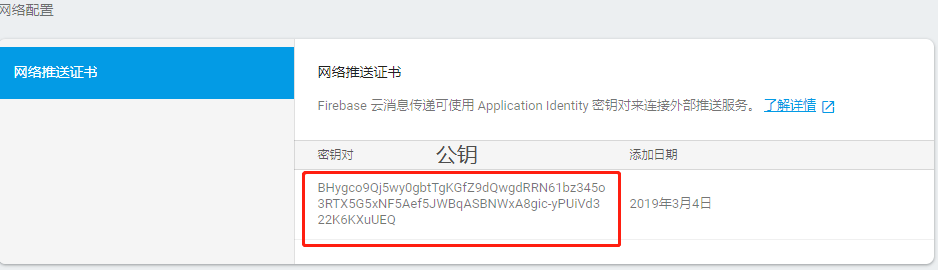
1、生成“密钥对”,获得“公钥”,网页端里面要用。




2、添加一个网络清单文件(manifest.json),里面必须写入这个JSON串,不能修改。这个文件也要在网页中引用。
{
"gcm_sender_id": "103953800507"
}3、创建消息对象:
// Retrieve Firebase Messaging object.
const messaging = firebase.messaging();
4、配置公钥,把上面获得公钥复制到这里。
// Add the public key generated from the console here.
messaging.usePublicVapidKey("你的公钥");
5、申请接收通知的权限:
messaging.requestPermission() 方法可显示一个征询用户同意的对话框,让用户在浏览器中向您的应用授予接收通知的权限。如果权限被拒绝,FCM 注册令牌请求会导致错误。
6、获取当前授权的 token(注册的 token)
1)先要在网站根目录创建一个 firebase-messaging-sw.js,空的也没关系,但必须要能在更目录直接访问到。
2)使用 messaging.getToken() 获得 token。
3)监控刷新 token:onTokenRefresh。
4)token可以保持到服务器上,发消息的是取出来。
参考文档:
https://firebase.google.com/docs/cloud-messaging/js/client
firbase 提供了 web 端的样例代码,方便获得 token:
https://github.com/firebase/quickstart-js/tree/master/messaging,
个人觉得这个代码不好用,需要改动了一些才用的舒服。后面提供。
四、服务端-消息发送
注意:本次案例使用的是《旧版 HTTP 服务器协议》,相关文档参考:https://firebase.google.com/docs/cloud-messaging/http-server-ref
1、web push 只能使用 http 协议服务,参数文档请参考:https://firebase.google.com/docs/reference/fcm/rest/v1/projects.messages
2、后面文档是介绍如何发送服务,一大堆。本着拿来主义精神,直接去 packagist.org 找,果然找到了:
https://packagist.org/packages/brozot/laravel-fcm
这个项目用的是 laravel 5.4,直接按照 laravel 的方法安装即可。然后配置 config/fcm.php 文件,
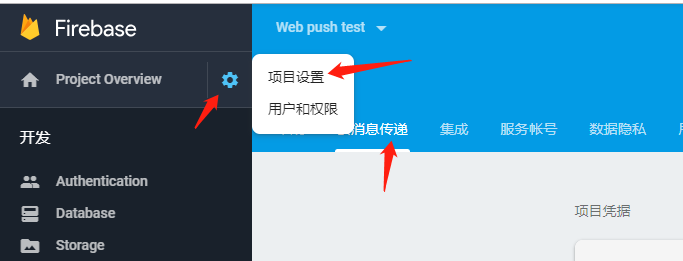
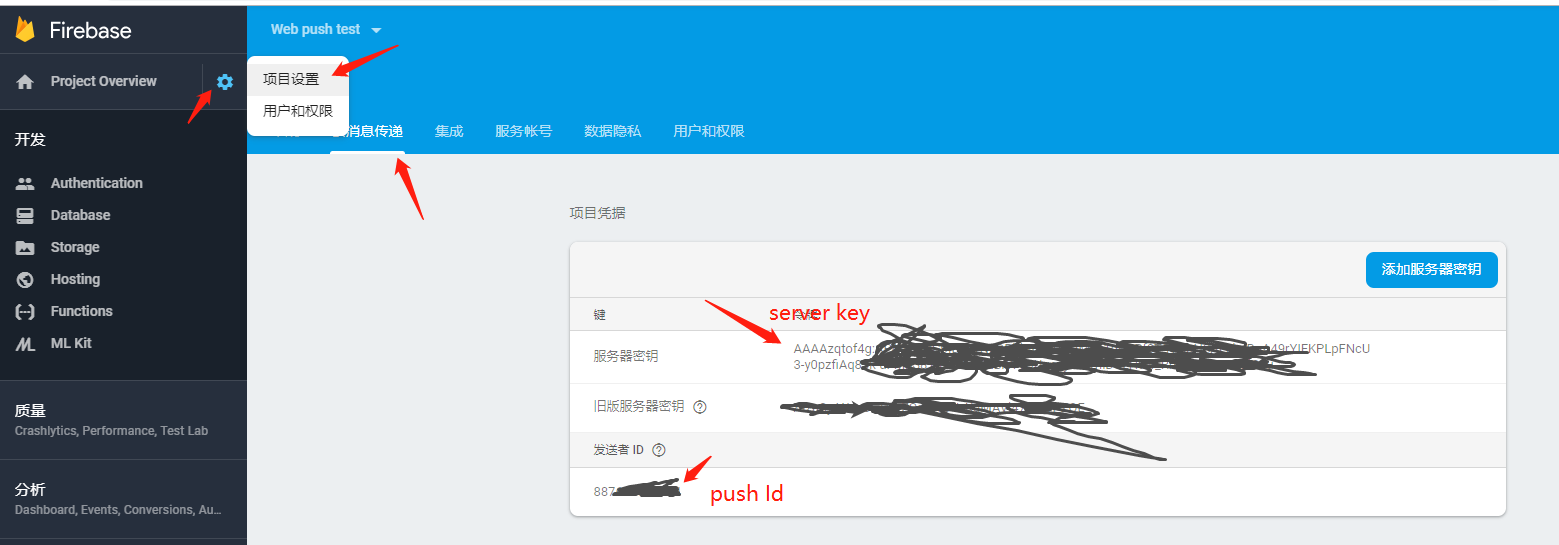
获取相关配置参数,如何获取 server_key 和 sender_id (图中:push id) :


3、系统弹窗的个人总结:
1)不知道是不是这个包的原因,每次发送消息的 token 不能超过2个,否则客户端系统不会弹。
2)如果push 的消息在 web 端被接收处理了,系统也不会弹出来。
3)在授权的浏览器里面,关闭获取 token 的网页,不关闭浏览器也能弹出提示。
4)关闭授权的浏览器不会弹,但是打开浏览器后,会马上弹。
4、服务端使用例子(完整版,增加用户点击后跳转设置)
$optionBuilder = new OptionsBuilder();
$optionBuilder->setTimeToLive(2419200);
$notificationBuilder = new PayloadNotificationBuilder('消息标题');
$notificationBuilder->setBody('消息内容')
->setSound('default') //设置声音
->setIcon('图标的网络地址,要可以在浏览器正常显示这个图片') //设置图标
->setClickAction('一个 http 地址'); //设置用户点击后跳转地址
//设置传输的数据,WEB PUSH 用不上
$dataBuilder = new PayloadDataBuilder();
$dataBuilder->addData(['a_data' => 'my_data']);
$option = $optionBuilder->build();
$notification = $notificationBuilder->build();
$data = $dataBuilder->build();
$token = [
'用户授权后的 token',
];
$downstreamResponse = FCM::sendTo($token, $option, $notification, $data);
dd($downstreamResponse->numberSuccess()
, $downstreamResponse->numberFailure()
, $downstreamResponse->numberModification()
);相关文档:
https://firebase.google.com/docs/cloud-messaging/server
Laravel 安装包 https://packagist.org/packages/brozot/laravel-fcm